Authing 小程序 SDK 5.0 (opens new window)于 2022 年 9 月 7 日发布,五分钟即可通过微信接入小程序。相较于原版 SDK,Authing 小程序 SDK 5.0 主要有以下几个优势:
- 用法更简单,NPM 包名更清晰
- 支持的接口更多、框架更多,覆盖更多开发者需求
- 支持的类型提示更多,操作更便捷
- 运行更流畅
据微信 2021 年财报披露,微信小程序 DAU 已经突破 5 亿,微信生态从业者超过 3000 万。阿拉丁研究院基于小程序数据库和公开资料测算,2022 年 H1 期间,微信、支付宝、抖音、快手等多个平台小程序数量累计超过 750 万,日活超过 7.8 亿。

那么,在这庞大用户量的背后,是微信本身的强社交属性为小程序的点击与分享带来了天然优势。
就小程序本身而言,主要对企业有以下三个优势:第一,即需即用,部署方便。对于企业来说,开发一个 APP 需要数月时间研发、测试、上线,而小程序的上线时间最快只需要几天,节约了 80% 研发周期与成本。
第二,用户体验好,登录即用。企业在卖出产品时,展示页的登录速度决定了用户流失率。而使用小程序,无需下载、安装 APP,也无需占用用户手机内存,在微信里即可一键授权登录,登录后即可实现商品浏览、下单、支付,方便快捷。
第三,天然流量优势,获客成本低。依靠着微信 12 亿多的活跃用户,为小程序带来天然流量(据腾讯发布的 2021 年财报,微信月活跃账户数 12.68 亿)。此外,微信为小程序提供了约 50 个入口,包括主要入口、小程序自身入口、搜索栏入口、公众号入口、小程序码入口、微信场景入口和其他入口,这些入口促进了小程序社交变现,用户点击即可跳转。
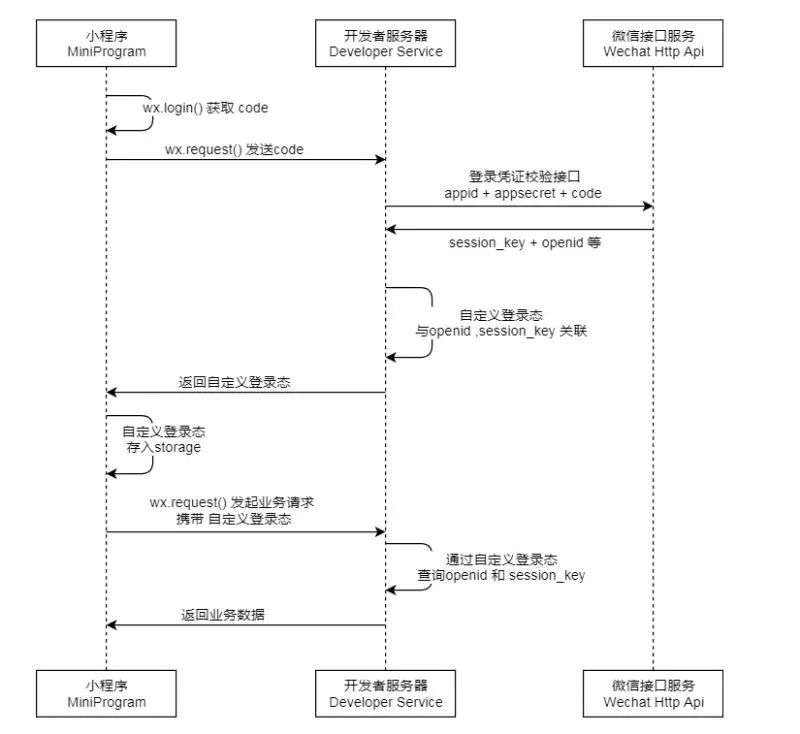
小程序这一切优势的背后,是一个看似“小玩意”的功能在支持——微信授权小程序登录。举例来说,假如你想用微信直接登录小程序,小程序向微信发出登录请求,系统会跳转到微信登录页面,点击授权并登录,用户就可以登录了。
“微信授权小程序登录”看似——点击、授权,即可登录,但这背后是复杂的开发流程。

Authing 小程序 SDK 5.0 (opens new window)于 2022 年 9 月 7 日发布,五分钟即可通过微信接入小程序,如果您正在使用之前的版本 authing-wxapp-sdk (opens new window),可参考:
https://docs.authing.cn/v2/reference/sdk-for-wxapp.html
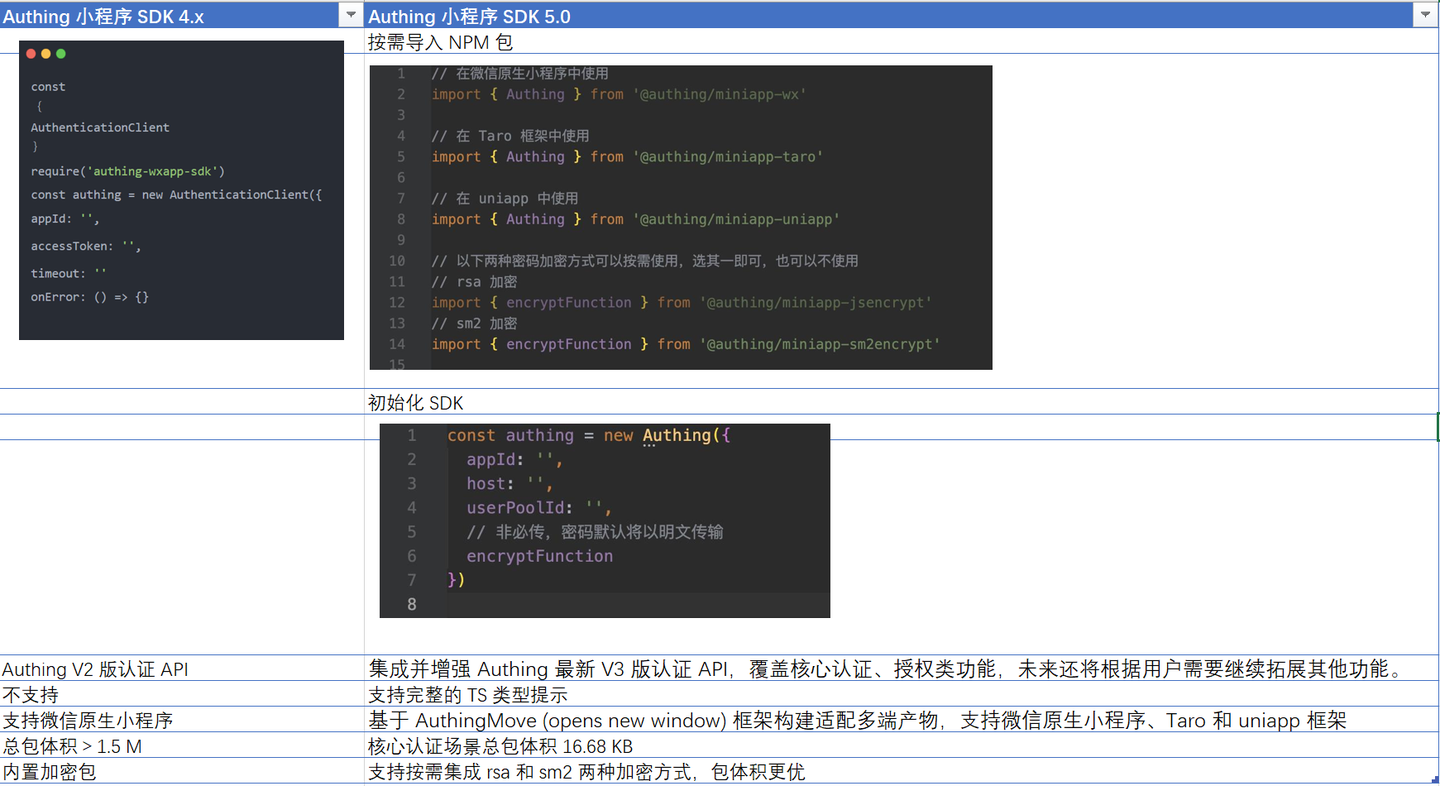
相较于原版 SDK,Authing 小程序 SDK 5.0 主要有以下几个优势:
- 用法更简单,NPM 包名更清晰:用法更简单,按需导入 NPM 包
- 支持的接口更多、框架更多,覆盖更多开发者需求: a. 支持的接口更多:集成并增强 Authing 最新 V3 版认证 API,覆盖核心认证、授权类功能 b. 支持的小程序框架更多:支持微信原生小程序、Taro 和 uniapp 框架
- 支持的类型提示更多,操作更便捷:完整的 TS 类型提示
- 运行更流畅:包体积更小,不到 5 分钟即可完成接入
升级版 SDK 为开发者提供了更稳定、更便捷的开发环境,建议您尽快升级。
功能对比:

微信小程序 SDK 集成流程
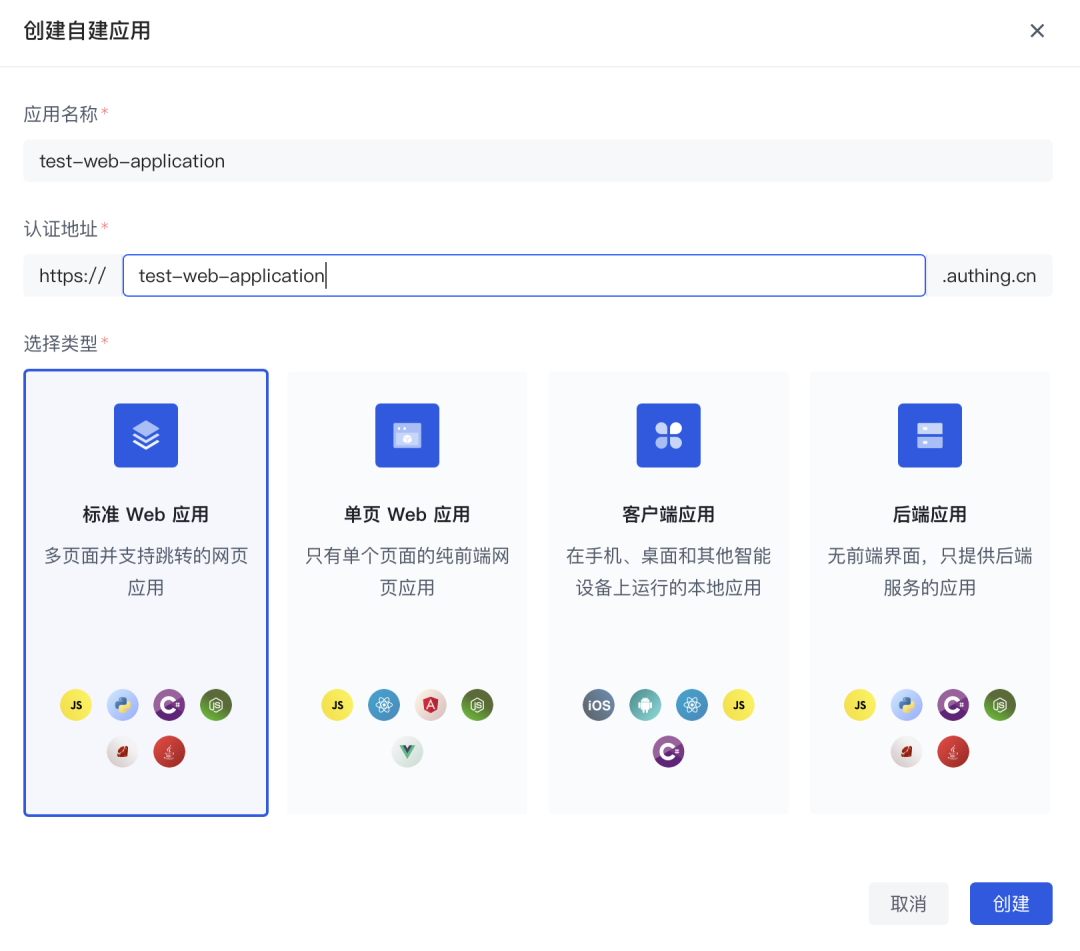
STEP 1:创建应用
- 使用 Authing 创建一个应用:
- 进入控制台
- 展开左侧应用菜单,点击自建应用菜单
- 点击右上角创建自建应用按钮
- 填写应用名称和认证地址、选择标准 Web 应用
- 点击创建

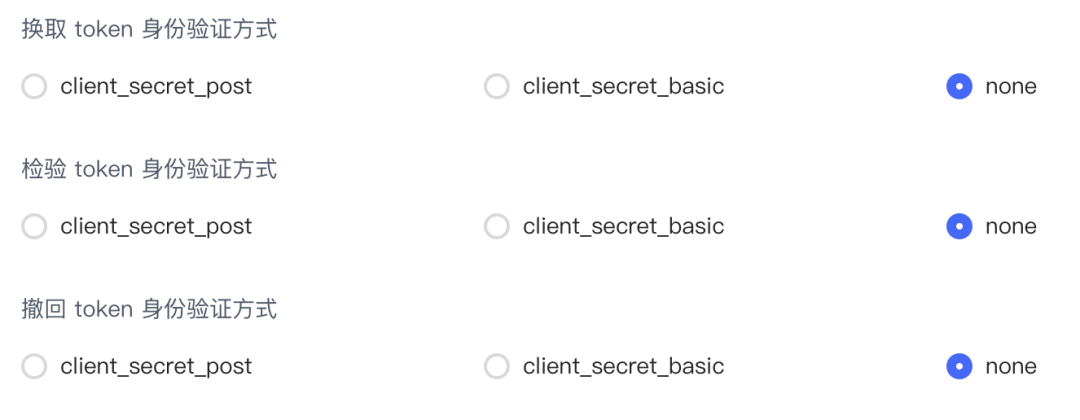
2. 以下身份验证方式选择 none

3. 保存当前配置
STEP 2:创建社会化身份源
在微信公众平台后台的开发 -> 开发管理 -> 开发设置页面获取小程序 ID 和小程序密钥。
在 Authing 控制台身份源管理 -> 社会化身份源 -> 创建社会化身份源 -> 微信 -> 小程序创建一个微信社会化身份源,并填写以下信息:
- 唯一标识:这是此连接的唯一标识,设置之后不能修改。
- 小程序名称
- 小程序 ID
- 小程序密钥
- 选择使用此身份源的应用
- 点击保存
STEP 3:安装 SDK
微信原生小程序
npm install --save @authing/miniapp-wx
Taro
npm install --save @authing/miniapp-taro
uniappnpm install --save @authing/miniapp-uniapp
STEP 4:初始化 SDK
微信原生小程序
import { Authing } from '@authing/miniapp-wx'
// 以下两种密码加密方式可以按需使用,选其一即可
// rsa 加密
import { encryptFunction } from '@authing/miniapp-jsencrypt'
// sm2 加密
import { encryptFunction } from '@authing/miniapp-sm2encrypt'
const authing = new Authing({
appId: '630b549efa97ba795338e2cd',
host: 'http://localhost:3000',
userPoolId: '630b549d5a697473a2d7fa20',
// 非必传,密码默认将以明文传输
encryptFunction
}) Taro
import { Authing } from '@authing/miniapp-taro'
// 以下两种密码加密方式可以按需使用,选其一即可
// rsa 加密
import { encryptFunction } from '@authing/miniapp-jsencrypt'
// sm2 加密
import { encryptFunction } from '@authing/miniapp-sm2encrypt'
const authing = new Authing({
appId: '630b549efa97ba795338e2cd',
host: 'http://localhost:3000',
userPoolId: '630b549d5a697473a2d7fa20',
// 非必传,密码默认将以明文传输
encryptFunction
})
uniapp
import { Authing } from '@authing/miniapp-uniapp'
// 以下两种密码加密方式可以按需使用,选其一即可
// rsa 加密
import { encryptFunction } from '@authing/miniapp-jsencrypt'
// sm2 加密
import { encryptFunction } from '@authing/miniapp-sm2encrypt'
const authing = new Authing({
appId: '630b549efa97ba795338e2cd',
host: 'http://localhost:3000',
userPoolId: '630b549d5a697473a2d7fa20',
// 非必传,密码默认将以明文传输
encryptFunction
})
STEP 5:使用 SDK
微信授权 code 登录
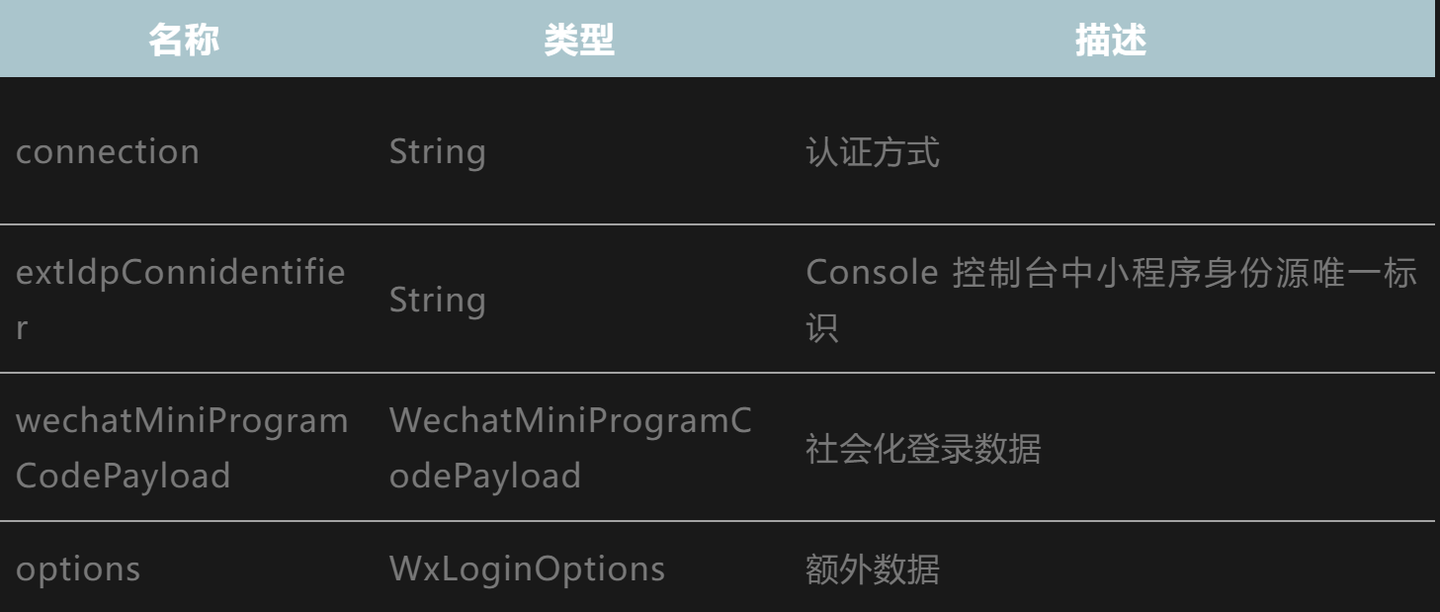
authing.loginByCode

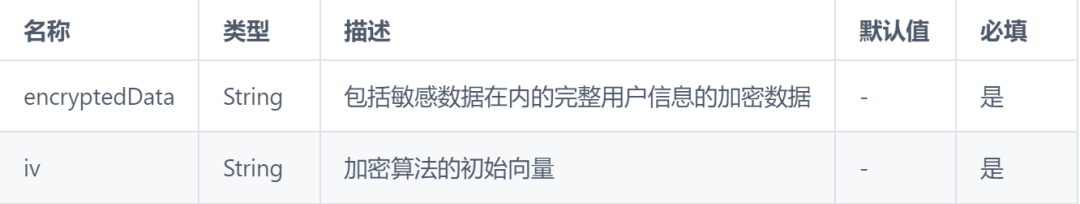
WechatMiniProgramCodePayload

出参
参考:LoginState
示例代码
微信原生小程序
// index.js
Page({
async loginByCode () {
const { encryptedData, iv } = await wx.getUserProfile({
desc: 'getUserProfile'
})
const res = await authing.loginByCode({
connection: 'wechat_mini_program_code',
extIdpConnidentifier: 'authing-zhaoyiming-miniprogram',
wechatMiniProgramCodePayload: {
encryptedData,
iv
},
options: {
scope: 'openid profile offline_access'
}
})
console.log('authing.loginByCode res: ', res)
}
}) Taro
export default class Index extends Component{
render () {
return (
this.loginByCode()}>loginByCode
)
}
async loginByCode () {
const { encryptedData, iv } = await Taro.getUserProfile({
desc: 'getUserProfile'
})
const res = await authing.loginByCode({
connection: 'wechat_mini_program_code',
extIdpConnidentifier: 'authing-zhaoyiming-miniprogram',
wechatMiniProgramCodePayload: {
encryptedData,
iv
},
options: {
scope: 'openid profile offline_access'
}
})
console.log('authing.loginByCode res: ', res)
}
}
uniapp
export default {
methods: {
async loginByCode () {
const [, { encryptedData, iv }] = await uni.getUserProfile({
desc: 'getUserProfile'
})
const res = await authing.loginByCode({
connection: 'wechat_mini_program_code',
extIdpConnidentifier: 'authing-zhaoyiming-miniprogram',
wechatMiniProgramCodePayload: {
encryptedData,
iv
},
options: {
scope: 'openid profile offline_access'
}
})
console.log('authing.loginByCode res: ', res)
}
}
}
账号密码登录
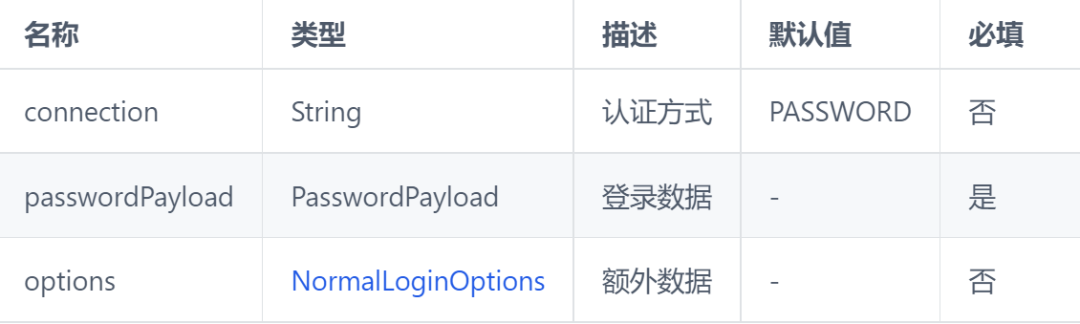
authing.loginByPassword
入参

PasswordPayload

出参
参考:LoginState
示例代码
微信原生小程序
// index.js
Page({
async loginByPassword () {
const res = await authing.loginByPassword({
connection: 'PASSWORD',
passwordPayload: {
password: '123',
username: 'test'
},
options: {
passwordEncryptType: 'sm2',
scope: 'offline_access openid profile'
}
})
console.log('authing.loginByPassword res: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.loginByPassword()}>loginByPassword
)
}
async loginByPassword () {
const res = await authing.loginByPassword({
connection: 'PASSWORD',
passwordPayload: {
password: '123',
username: 'test'
},
options: {
passwordEncryptType: 'sm2',
scope: 'offline_access openid profile'
}
})
console.log('authing.loginByPassword res: ', res)
}
}uniapp
export default {
methods: {
async loginByPassword () {
const res = await authing.loginByPassword({
connection: 'PASSWORD',
passwordPayload: {
password: '123',
username: 'test'
},
options: {
passwordEncryptType: 'rsa',
scope: 'offline_access openid profile'
}
})
console.log('authing.loginByPassword res: ', res)
}
}
}
发送短信验证码
authing.sendSms
入参

出参

示例代码
微信原生小程序
// index.js
Page({
async sendSms () {
// 指定 channel 为 CHANNEL_LOGIN,发送登录所用的验证码
const res = await authing.sendSms({
phoneNumber: '13100000000',
phoneCountryCode: '+86',
channel: 'CHANNEL_LOGIN'
})
console.log('authing.sendSms res: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.sendSms()}>sendSms
)
}
async sendSms () {
// 指定 channel 为 CHANNEL_LOGIN,发送登录所用的验证码
const res = await authing.sendSms({
phoneNumber: '13100000000',
phoneCountryCode: '+86',
channel: 'CHANNEL_LOGIN'
})
console.log('authing.sendSms res: ', res)
}
}
uniapp
export default {
methods: {
async sendSms () {
// 指定 channel 为 CHANNEL_LOGIN,发送登录所用的验证码
const res = await authing.sendSms({
phoneNumber: '13100000000',
phoneCountryCode: '+86',
channel: 'CHANNEL_LOGIN'
})
console.log('authing.sendSms res: ', res)
},
}
}
验证码登录
authing.loginByPassCode
入参

PassCodePayload

出参
参考:LoginState
示例代码
微信原生小程序
// index.js
Page({
async loginByPassCode () {
const res = await authing.loginByPassCode({
connection: 'PASSCODE',
passCodePayload: {
// 手机收到的短信验证码
passCode: '5671',
phone: '13100000000',
phoneCountryCode: '+86'
},
options: {
scope: 'openid profile offline_access'
}
})
console.log('authing.loginByPassCode: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.loginByPassCode()}>loginByPassCode
)
}
async loginByPassCode () {
const res = await authing.loginByPassCode({
connection: 'PASSCODE',
passCodePayload: {
// 手机收到的短信验证码
passCode: '9973',
phone: '13100000000',
phoneCountryCode: '+86'
}
})
console.log('authing.loginByPassCode: ', res)
}
}
uniapp
export default {
methods: {
async loginByPassCode () {
const res = await authing.loginByPassCode({
connection: 'PASSCODE',
passCodePayload: {
// 手机收到的短信验证码
passCode: '9973',
phone: '13100000000',
phoneCountryCode: '+86'
}
})
console.log('authing.loginByPassCode: ', res)
}
}
}
刷新 Token
authing.refreshToken
说明
刷新 Token 需要用到登录接口返回的 refresh_token 字段,使用登录相关方法时需传入参数 scope,并包含 offline_access,具体参考:WxLoginOptions 和 NormalLoginOptions
入参
无
出参
参考:LoginState
示例代码
微信原生小程序
// index.js
Page({
async refreshToken () {
const res = await authing.refreshToken()
console.log('authing.refreshToken res: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.refreshToken()}>refreshToken
)
}
async refreshToken () {
const res = await authing.refreshToken()
console.log('authing.refreshToken res: ', res)
}
}
uniapp
export default {
methods: {
async refreshToken () {
const res = await authing.refreshToken()
console.log('authing.refreshToken res: ', res)
}
}
}
获取用户手机号
authing.getPhone
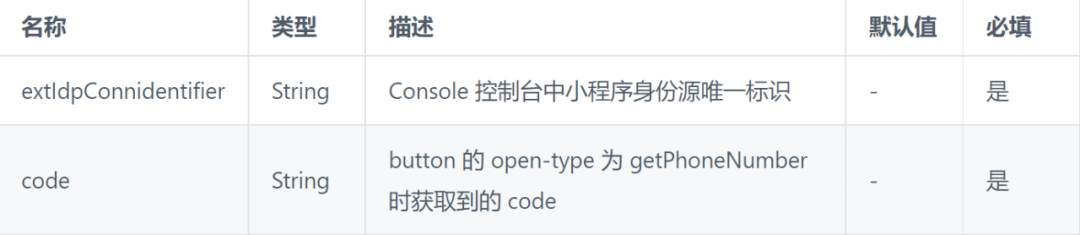
入参

出参

Watermark

示例代码
微信原生小程序
/ index.js
Page({
/**
* 需要在真机上测试,微信开发者工具不会返回 code
* @param {*} e
*/
async getPhone (e) {
const { code } = e.detail
const res = await authing.getPhone({
extIdpConnidentifier: 'authing-zhaoyiming-miniprogram',
code
})
console.log('authing.getPhone res: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.getPhone(e)}>getPhone
)
}
/**
* 需要在真机上测试,微信开发者工具不会返回 code
* @param {*} e
*/
async getPhone (e) {
const { code } = e.detail
const res = await authing.getPhone({
extIdpConnidentifier: 'authing-zhaoyiming-miniprogram',
code
})
console.log('authing.getPhone res: ', res)
}
}
uniapp
export default {
methods: {
/**
* 需要在真机上测试,微信开发者工具不会返回 code
* @param {*} e
*/
async getPhone (e) {
const { code } = e.detail
const res = await authing.getPhone({
extIdpConnidentifier: 'authing-zhaoyiming-miniprogram',
code
})
console.log('authing.getPhone res: ', res)
}
}
}
修改密码
authing.updatePassword
入参

出参
Promise<boolean>
示例代码
微信原生小程序
// index.js
Page({
async updatePassword () {
const res = await authing.updatePassword({
newPassword: '123',
oldPassword: '123',
passwordEncryptType: 'none'
})
console.log('authing.updatePassword res: ', res)
},
})
Taro
export default class Index extends Component{
render () {
return (
this.updatePassword()}>updatePassword
)
}
async updatePassword () {
const res = await authing.updatePassword({
newPassword: '123',
oldPassword: '123',
passwordEncryptType: 'none'
})
console.log('authing.updatePassword res: ', res)
}
}
uniapp
export default {
methods: {
async updatePassword () {
const res = await authing.updatePassword({
newPassword: '123',
oldPassword: '123',
passwordEncryptType: 'none'
})
console.log('authing.updatePassword res: ', res)
},
}
}
获取用户信息
authing.getUserInfo
入参
无
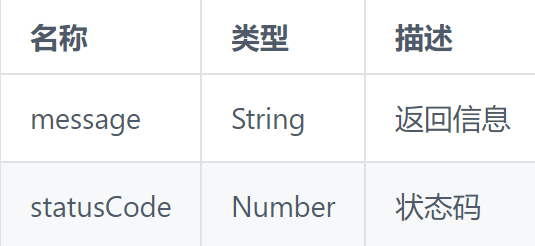
出参
参考:LoginState
示例代码
微信原生小程序
// index.js
Page({
async getUserInfo () {
const res = await authing.getUserInfo()
console.log('authing.getUserInfo res: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.getUserInfo()}>getUserInfo
)
}
async getUserInfo () {
const res = await authing.getUserInfo()
console.log('authing.getUserInfo res: ', res)
}
}
uniapp
export default {
methods: {
async getUserInfo () {
const res = await authing.getUserInfo()
console.log('authing.getUserInfo res: ', res)
}
}
}
修改头像
authing.updateAvatar
入参
无
出参

Data

示例代码
微信原生小程序
// index.js
Page({
async updateAvatar () {
const res = await authing.updateAvatar()
console.log('authing.updateAvatar res: ', res)
},
})
Taro
export default class Index extends Component{
render () {
return (
this.updateAvatar()}>updateAvatar
)
}
async updateAvatar () {
const res = await authing.updateAvatar()
console.log('authing.updateAvatar res: ', res)
}
}
uniapp
export default {
methods: {
async updateAvatar () {
const res = await authing.updateAvatar()
console.log('authing.updateAvatar res: ', res)
}
}
}
修改用户信息
authing.updateUserInfo
入参
参考:UserInfo
出参
参考:UserInfo
示例代码
微信原生小程序
// index.js
Page({
async updateUserInfo () {
const res = await authing.updateUserInfo({
address: 'Hello world'
})
console.log('authing.updateUserInfo res: ', res)
}
})
Taro
export default class Index extends Component{
render () {
return (
this.updateUserInfo()}>updateUserInfo
)
}
async updateUserInfo () {
const res = await authing.updateUserInfo({
address: 'Hello world'
})
console.log('authing.updateUserInfo res: ', res)
}
}
uniapp
export default {
methods: {
async updateUserInfo () {
const res = await authing.updateUserInfo({
address: 'Hello world'
})
console.log('authing.updateUserInfo res: ', res)
}
}
}
退出登录
authing.logout
入参
无
出参
Promise<boolean>
示例代码
微信原生小程序
// index.js
Page({
async logout () {
const res = await authing.logout()
console.log('authing.logout res: ', res)
}
}) Taro
export default class Index extends Component{
render () {
return (
this.logout()}>logout
)
}
async logout () {
const res = await authing.logout()
console.log('authing.logout res: ', res)
}
}
uniapp
export default {
methods: {
async logout () {
const res = await authing.logout()
console.log('authing.logout res: ', res)
}
}
}
微信网页端 SDK 集成流程请您参考:
https://docs.authing.cn/v2/reference/sdk-for-weixin-official-account.html
未来规划
Authing 产品负责人佟野表示:我们会一直秉承着开发者友好的初心,持续迭代微信小程序 SDK,将根据用户需求拓展更多功能,比如 MFA 登录相关,并将跨平台支持其他主流小程序平台及框架,继续优化包体积,帮助企业及开发者更便捷地登录小程序与网页,持续为业务赋能。
关于 Authing
Authing 身份云是国内唯一以开发者为中心的全场景 IDaaS 服务商,以身份及服务的云计算视角,基于多租户云原生架构,集成了所有主流身份认证协议,遵循不同国家和行业的合规性要求,在所有 SaaS 软件和数亿用户中建立高安全、高性能、高生产力的统一身份认证平台,支持所有企业和开发者便捷灵活接入,满足各类场景化需求。
Authing 共有 1000+ API,支持5000 TPS开发量级,提供主流语言 SDK,包括 JavaScript,Java,C#,Go ,Python,PHP,Ruby 等,覆盖 Web 端及 Android 和 iOS 移动端。拥有数十万开发者的社区生态,共计为 4000 万终端用户提供身份云服务,每月有超过 5000 万次的 API 调用次数。
目前,Authing 身份云已帮助 20,000+ 家企业和开发者构建标准化的用户身份体系,感谢可口可乐、元气森林、招商银行、中国石油、三星集团、CSDN 等客户选择并实施 Authing 解决方案。
点击此处了解更多行业身份管理
「解决方案」以及「最佳实践案例」